| tuuid |
Collects anonymous data related to the user's visits to the website, such as the
number of visits, average time spent on the website and what pages have been
loaded.
|
| tuuid_last_update |
Collects anonymous data related to the user's visits to the website, such as the
number of visits, average time spent on the website and what pages have been
loaded.
|
| um |
Collects anonymous data related to the user's visits to the website, such as the
number of visits, average time spent on the website and what pages have been
loaded.
|
| umeh |
Collects anonymous data related to the user's visits to the website, such as the
number of visits, average time spent on the website and what pages have been
loaded.
|
| na_sc_x |
Used by the social sharing platform AddThis to keep a record of parts of the
site that has been visited in order to recommend other parts of the site.
|
| APID |
Collects anonymous data related to the user's visits to the website. |
| IDSYNC |
Collects anonymous data related to the user's visits to the website. |
| _cc_aud |
Collects anonymous statistical data related to the user's website visits, such
as the number of visits, average time spent on the website and what pages have
been loaded. The purpose is to segment the website's users according to factors
such as demographics and geographical location, in order to enable media and
marketing agencies to structure and understand their target groups to enable
customised online advertising.
|
| _cc_cc |
Collects anonymous statistical data related to the user's website visits, such
as the number of visits, average time spent on the website and what pages have
been loaded. The purpose is to segment the website's users according to factors
such as demographics and geographical location, in order to enable media and
marketing agencies to structure and understand their target groups to enable
customised online advertising.
|
| _cc_dc |
Collects anonymous statistical data related to the user's website visits, such
as the number of visits, average time spent on the website and what pages have
been loaded. The purpose is to segment the website's users according to factors
such as demographics and geographical location, in order to enable media and
marketing agencies to structure and understand their target groups to enable
customised online advertising.
|
| _cc_id |
Collects anonymous statistical data related to the user's website visits, such
as the number of visits, average time spent on the website and what pages have
been loaded. The purpose is to segment the website's users according to factors
such as demographics and geographical location, in order to enable media and
marketing agencies to structure and understand their target groups to enable
customised online advertising.
|
| dpm |
Via a unique ID that is used for semantic content analysis, the user's
navigation on the website is registered and linked to offline data from surveys
and similar registrations to display targeted ads.
|
| acs |
Collects anonymous data related to the user's visits to the website, such as the
number of visits, average time spent on the website and what pages have been
loaded, with the purpose of displaying targeted ads.
|
| clid |
Collects anonymous data related to the user's visits to the website, such as the
number of visits, average time spent on the website and what pages have been
loaded, with the purpose of displaying targeted ads.
|
| KRTBCOOKIE_# |
Registers a unique ID that identifies the user's device during return visits
across websites that use the same ad network. The ID is used to allow targeted
ads.
|
| PUBMDCID |
Registers a unique ID that identifies the user's device during return visits
across websites that use the same ad network. The ID is used to allow targeted
ads.
|
| PugT |
Registers a unique ID that identifies the user's device during return visits
across websites that use the same ad network. The ID is used to allow targeted
ads.
|
| ssi |
Registers a unique ID that identifies a returning user's device. The ID is used
for targeted ads.
|
| _tmid |
Registers a unique ID that identifies the user's device upon return visits. The
ID is used to target ads in video clips.
|
| wam-sync |
Used by the advertising platform Weborama to determine the visitor's interests
based on pages visits, content clicked and other actions on the website.
|
| wui |
Used by the advertising platform Weborama to determine the visitor's interests
based on pages visits, content clicked and other actions on the website.
|
| AFFICHE_W |
Used by the advertising platform Weborama to determine the visitor's interests
based on pages visits, content clicked and other actions on the website.
|
| B |
Collects anonymous data related to the user's website visits, such as the number
of visits, average time spent on the website and what pages have been loaded.
The registered data is used to categorise the users' interest and demographical
profiles with the purpose of customising the website content depending on the
visitor.
|
| 1P_JAR |
These cookies are used to gather website statistics, and track conversion
rates.
|
| APISID |
Google set a number of cookies on any page that includes a Google reCAPTCHA.
While we have no control over the cookies set by Google, they appear to include
a mixture of pieces of information to measure the number and behaviour of Google
reCAPTCHA users.
|
| HSID |
Google set a number of cookies on any page that includes a Google reCAPTCHA.
While we have no control over the cookies set by Google, they appear to include
a mixture of pieces of information to measure the number and behaviour of Google
reCAPTCHA users.
|
| NID |
Google set a number of cookies on any page that includes a Google reCAPTCHA.
While we have no control over the cookies set by Google, they appear to include
a mixture of pieces of information to measure the number and behaviour of Google
reCAPTCHA users.
|
| SAPISID |
Google set a number of cookies on any page that includes a Google reCAPTCHA.
While we have no control over the cookies set by Google, they appear to include
a mixture of pieces of information to measure the number and behaviour of Google
reCAPTCHA users.
|
| SID |
Google set a number of cookies on any page that includes a Google reCAPTCHA.
While we have no control over the cookies set by Google, they appear to include
a mixture of pieces of information to measure the number and behaviour of Google
reCAPTCHA users.
|
| SIDCC |
Security cookie to protect users data from unauthorised access. |
| SSID |
Google set a number of cookies on any page that includes a Google reCAPTCHA.
While we have no control over the cookies set by Google, they appear to include
a mixture of pieces of information to measure the number and behaviour of Google
reCAPTCHA users.
|
| __utmx |
This cookie is associated with Google Website Optimizer, a tool designed to help
site owners improve their wbesites. It is used to distinguish between two
varaitions a webpage that might be shown to a visitor as part of an A/B split
test. This helps site owners to detemine which version of a page performs
better, and therefore helps to improve the website.
|
| __utmxx |
This cookie is associated with Google Website Optimizer, a tool designed to help
site owners improve their wbesites. It is used to distinguish between two
varaitions a webpage that might be shown to a visitor as part of an A/B split
test. This helps site owners to detemine which version of a page performs
better, and therefore helps to improve the website.
|

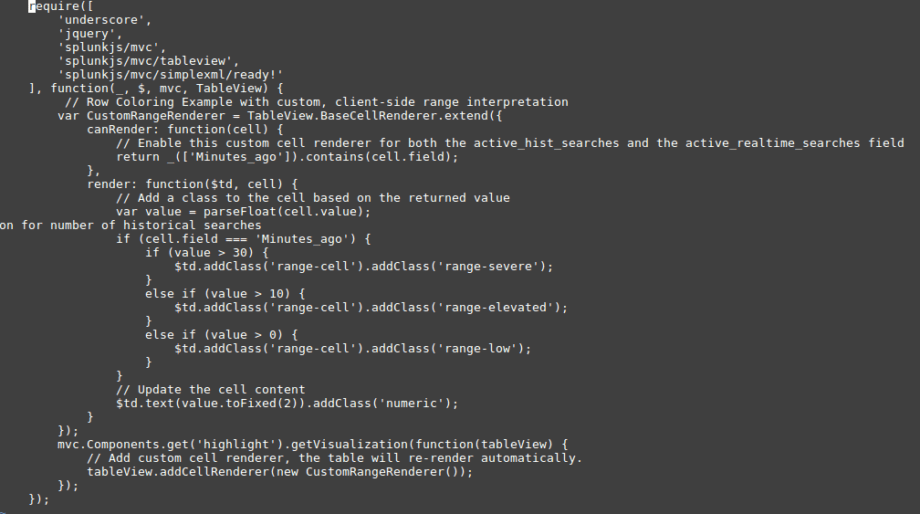
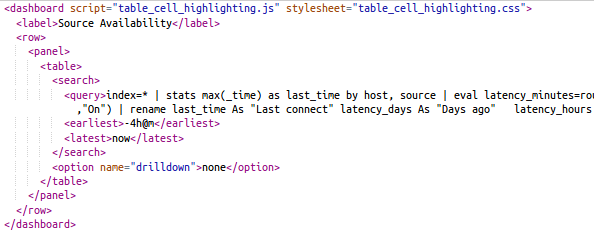
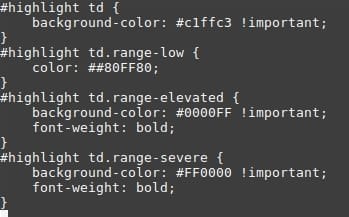
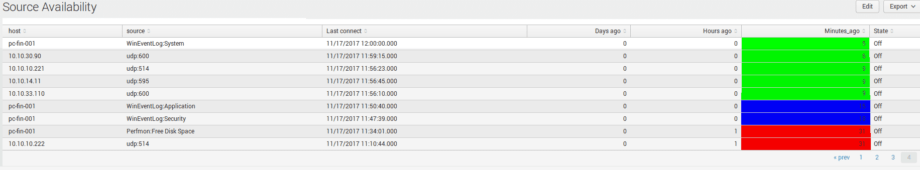
 2) 今度はファイルを作成します。 table_cell_hightlighting.js and table_cell_hightlighting.css.
2) 今度はファイルを作成します。 table_cell_hightlighting.js and table_cell_hightlighting.css.
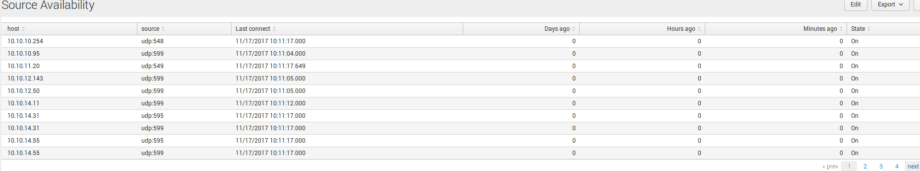
 この記事は、Splunkのダッシュボードのカスタマイズの多くの例のうちの1つを説明しています。テンプレートや色付きテーブル行を使用する必要はありません。独自のビジュアライゼーションを作成することができ、これによりSplunkのビジュアライゼーションに限りがなくなります。
この記事は、Splunkのダッシュボードのカスタマイズの多くの例のうちの1つを説明しています。テンプレートや色付きテーブル行を使用する必要はありません。独自のビジュアライゼーションを作成することができ、これによりSplunkのビジュアライゼーションに限りがなくなります。